Néha elengedhetetlen egy vonzó e-mail aláírás létrehozása. Szükséges a vállalkozásod számára, ha egy céget képviselsz, vagy a személyes márkád számára, ha a szolgáltatásaidat kínálod.
Egy professzionális aláírás segít az olvasók érdeklődésének felkeltésében, segít abban, hogy gyorsan és könnyen kapcsolatba léphessenek veled, megmutatja a személyiségedet, valamint barátságosnak és udvariasnak tűnj. Ezért lenne szüksége a legjobb HTML-aláírásra, amely megfelelően van formázva, és tartalmazza a logóját vagy a fejképét.
Mindeközben nem olyan könnyű jó aláírást készíteni a személyes márkájához. Ennek oka, hogy manapság több operációs rendszer és e-mail kliens létezik. Mindegyik másképp értelmezi a rendelkezésre álló HTML-kódot.
Ezért az aláírásnak reszponzívnak kell lennie, azaz mobilbarátnak, platformokon átívelőnek, kompatibilisnek, hogy pontosan és helyesen jelenjen meg a képernyőn.
Nézzük meg, hogyan lehet megfelelően megtervezett, vonzó és informatív HTML e-mail aláírást készíteni.
- Mi az a HTML aláírás?
- 7 egyszerű lépés egy egyszerű HTML e-mail aláírás elkészítéséhez
- Kezdje el az aláírás létrehozását
- Válassza ki az ideális sablont
- Töltse ki a személyes adatokat
- Társadalmi média ikonok hozzáadása
- Az e-mail aláírási design testreszabása
- Az aláírás mentése
- Az aláírás telepítése
- A MySignature szolgáltatás használatának előnyei
Mi az a HTML aláírás?
A HTML (Hypertext Markup Language) aláírás egy olyan szöveg, amely az online üzenet alján jelenik meg.
Az egyszerű és közönséges, sima szövegtől abban különbözik, hogy képes különböző méretű, színű és formájú képek megjelenítésére, nyomkövető linkek, vonalak vagy pöttyök hozzáadására, illetve egyéb dizájnelemek beillesztésére.
Nézze meg ezeket a szemet gyönyörködtető HTML aláírás példákat, hogy rájöjjön, az aláírás nem unalmas, hanem szemet gyönyörködtető, elegáns és felismerhető lehet.

A múltban valószínűleg tapasztalt kódolónak, e-mail aláírás tervezőnek vagy fejlesztőnek kellett lennie ahhoz, hogy HTML aláírást készítsen. A régi módszerek számos, több soros és oszlopos HTML-táblázat építését, hosszú és bonyolult kódok írását jelentették, hogy egy bonyolult elrendezésű e-mail láblécet vagy nyilatkozatot hozzanak létre.
A CSS (cascade style sheets) nyelv ismerete is szükséges volt, mivel ezek az elemek segítettek a szöveg elhelyezésében és a grafikai elemek megjelenítésében a weboldalakon és üzenetekben. A szerzőknek be kellett állítaniuk a megfelelő oszlopok szélességét és magasságát, hogy a célzott e-mail kliens megfelelően sejtse a méreteket.
Mára a HTML-aláírás létrehozása gyors és elképesztően egyszerű. Mindössze néhány percet vesz igénybe, és egyáltalán nem igényel erőfeszítést. Csak használjon egy fejlett és hatékony HTML e-mail aláírás generátort, és legyen biztos benne, hogy az üzenet aláírása egyedi, minden elérhető platformmal kompatibilis és megfelelően ábrázolt.

7 egyszerű lépés egy egyszerű HTML e-mail aláírás elkészítéséhez
A modern szolgáltatások segítségével könnyen hozzáadhat egy informatív és jól megtervezett aláírást, és a legfontosabb üzleti tevékenységére összpontosíthat anélkül, hogy egy másodpercet is elvesztegetne a dédelgetett idejéből.
Kereszen egy megbízható, biztonságos és ingyenes HTML e-mail aláírás készítő programot, mint például a MySignature, lépjen a szolgáltatás weboldalára, és regisztráljon egy fiókot. Ne feledje, hogy bár az ingyenes opció lehetővé teszi egy strukturált HTML e-mail aláírás létrehozását, ez nem biztos, hogy elegendő, ha azt szeretné, hogy az aláírása a márkának megfelelő legyen.
A fejlett funkciók lehetővé teszik, hogy testre szabja a designt, hogy összhangban maradjon a márkaidentitásával, növelje személyes közösségi médiaprofiljait és még sok minden mást.
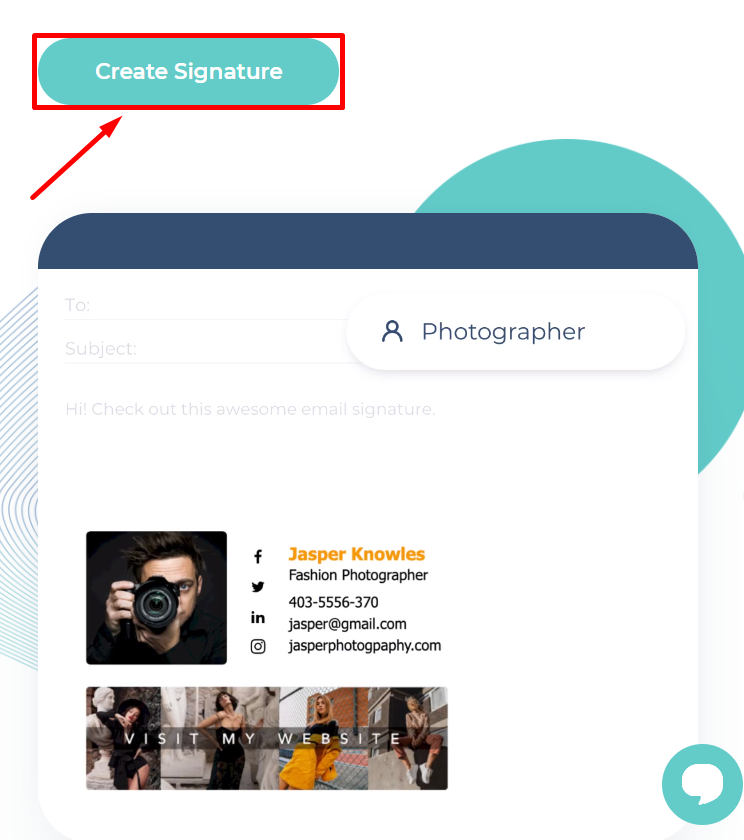
Kezdje el az aláírás létrehozását
Lépjen be a MySignature online generátorba, és kattintson az “Aláírás létrehozása” gombra az aláírás létrehozásának elindításához.

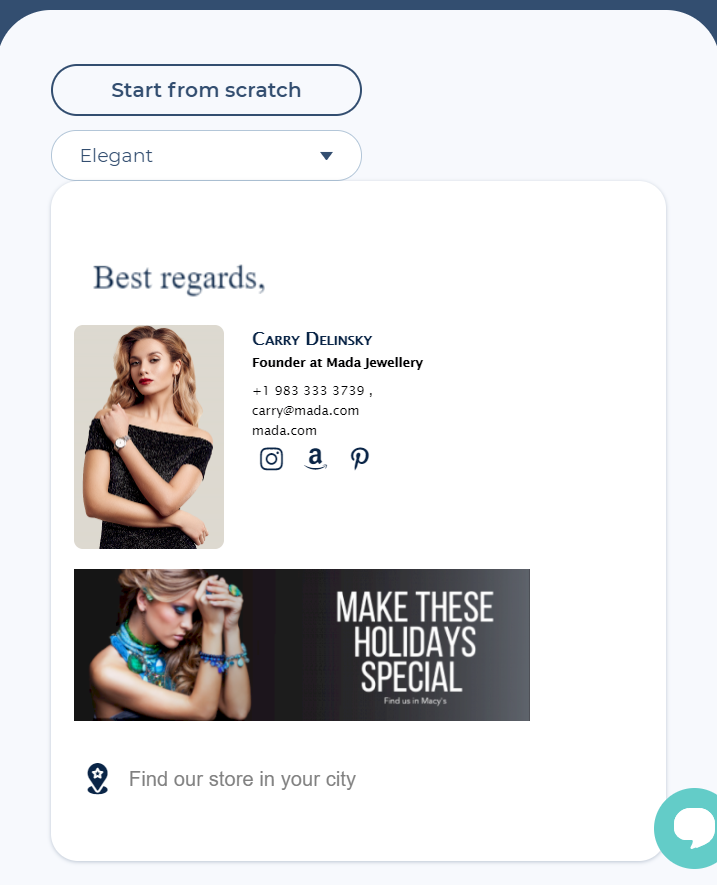
Válassza ki az ideális sablont
Válasszon egyet az előre megtervezett sablonok közül, amely a legjobban tükrözi márkája hangját. Kiválaszthatja a szükséges sablonkategóriát a legördülő menüből, vagy kezdheti el a HTML e-mail aláírás létrehozását a nulláról.

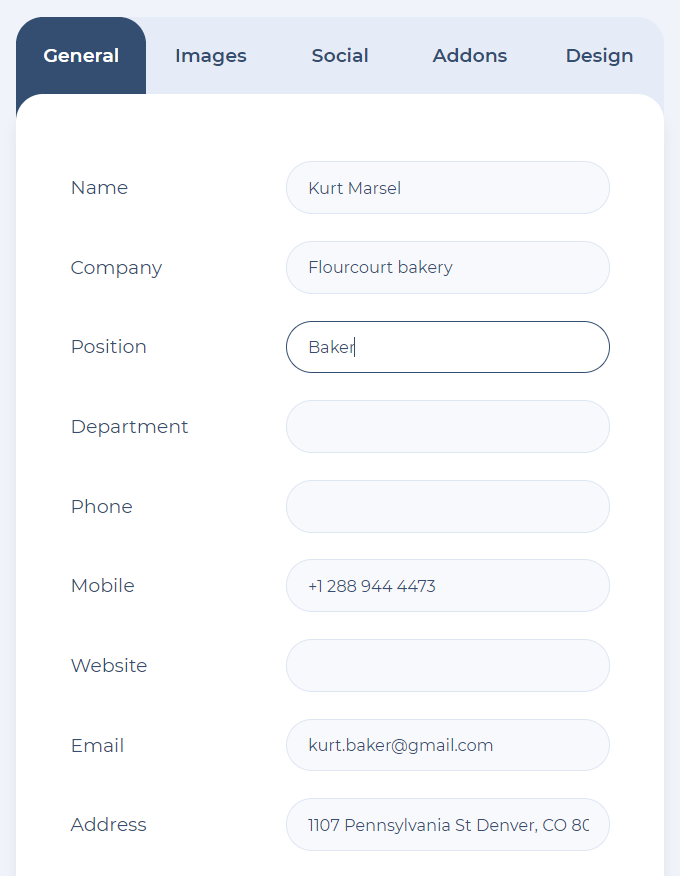
Töltse ki a személyes adatokat
Adja meg a szükséges elérhetőségi adatokat, például a pozícióját, hivatalos nevét, címét és telefonszámát.

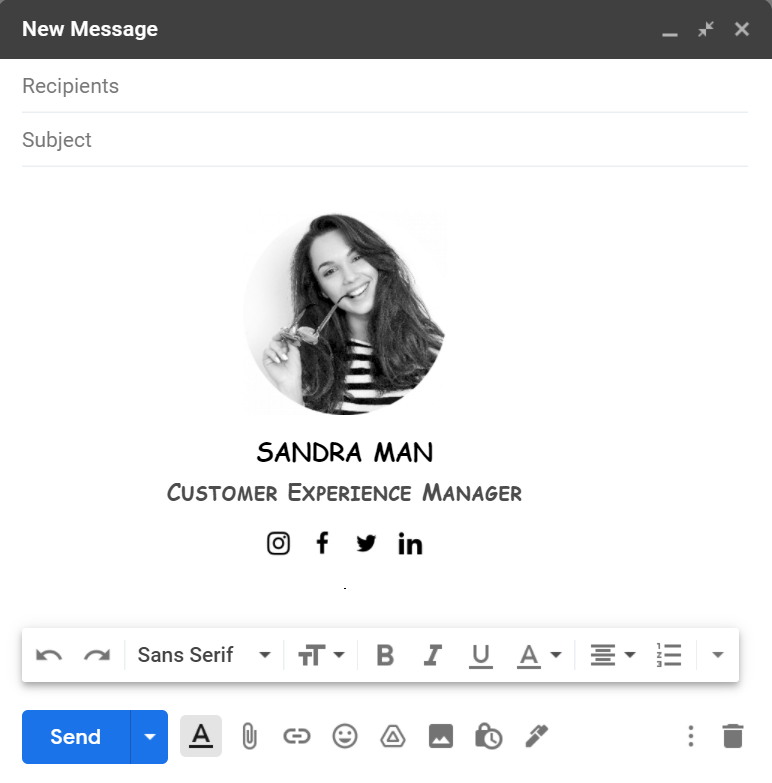
Társadalmi média ikonok hozzáadása
Kattintson a “Közösségi” fülre, válassza ki azokat a közösségi médiumokat, amelyeket erősen használ, és amelyeket hozzá kell adnia a névjegyekhez. Szerkessze az egyes közösségi médiumok adatait, megváltoztatva az URL-címet.
![]()
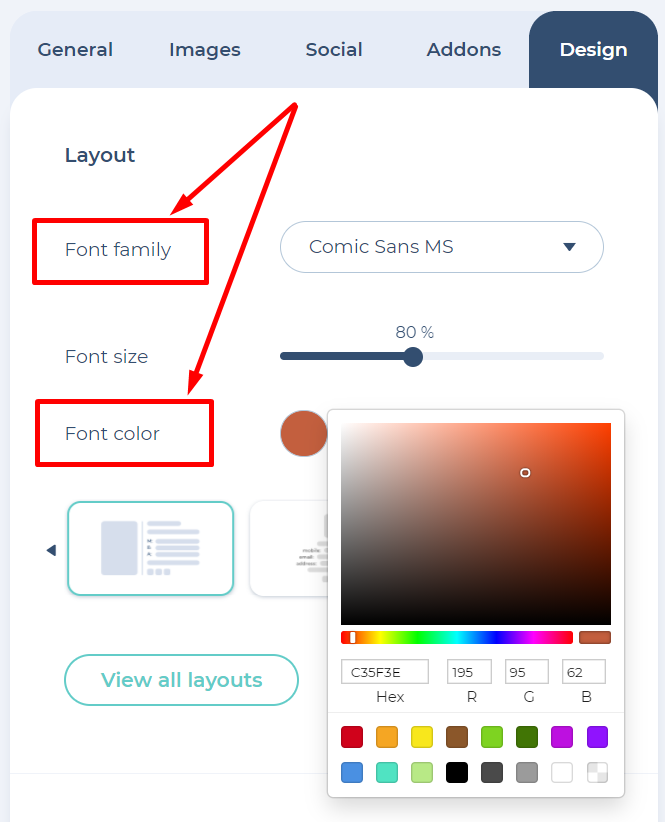
Az e-mail aláírási design testreszabása
A designt folytatva szabja testre az e-mail aláírását, hogy az összhangban legyen a márkaidentitásával. Válassza ki a legmegfelelőbb elrendezési lehetőségeket, például betűméretet, színt, hátteret.

Az ingyenes szerkesztőnkben elérhető néhány alapvető HTML lábléc sablon. A prémium szerkesztővel szélesebb körű aláírási sablonok közül választhat, különböző ikonokat adhat hozzá, és fejlett tervezési eszközöket használhat.
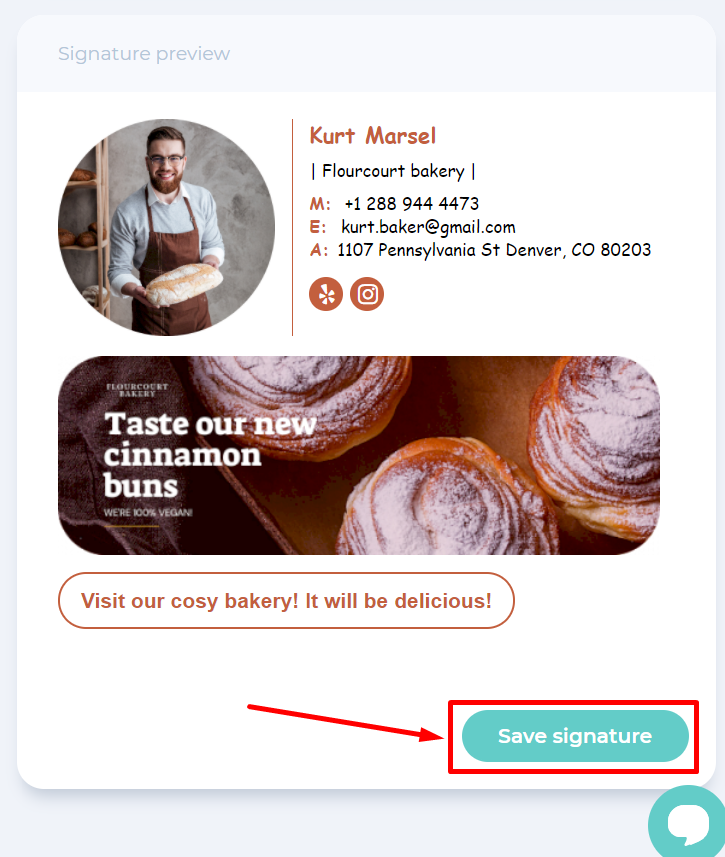
Az aláírás mentése
Mihelyt befejezte e-mail aláírásának testreszabását, mentse a módosításokat az “Aláírás mentése” gombra kattintva.

Az aláírás telepítése
Ha minden rendben van, kattintson a “Másolás a vágólapra” gombra, vagy válassza ki az előnézetben megtekintett aláírás HTML-kódját a telepítés folytatásához. Mint látja, nem csak a kódolók tudják kezelni a fontos feladatot, profi szolgáltatások igénybevételével.
Figyelem: telepítés előtt ellenőrizze az e-mail kliens telepítési útmutatóját.
A levélaláírás HTML sablonját természetesen személyre kell szabni, a megfelelő személyt és az üzenet olvasására használt eszközt megcélozva.
A MySignature szolgáltatás használatának előnyei
A HTML e-mail aláírás generátor segít abban, hogy üzenetei professzionálisak, relevánsak és informatívak legyenek az aláírásoknak köszönhetően, amelyek:
- márkásak
- mobil adaptívak
- és keresztplatformosak.
A professzionális és elegáns HTML e-mail aláírás kialakítása segít erősíteni személyes márkáját és pozitív benyomást kelteni a címzettben.
Egy promóciós banner vagy néhány marketingeszköz adható hozzá, amelyek nem mellékletként, hanem az üzenet részeként jelennek meg.
Az aláírás létrehozása mindössze 5 percet vesz igénybe az Ön értékes idejéből, az eredmény pedig meglepheti Önt!
