I vissa fall är det viktigt att skapa en attraktiv e-postsignatur. Det är nödvändigt för ditt företag när du representerar ett företag eller för ditt personliga varumärke när du erbjuder dina tjänster.
En professionell signatur hjälper dig att intressera läsarna, hjälper dem att kontakta dig snabbt och enkelt, visar din personlighet och ser vänlig och artig ut. Därför skulle du behöva den bästa HTML-signaturen som är lämpligt formaterad och innehåller din logotyp eller headshot.
Men det är inte så lätt att bygga en bra signatur för ditt personliga varumärke. Anledningen är att det numera finns flera operativsystem och e-postklienter. Var och en av dem tolkar den tillgängliga HTML-koden på olika sätt.
Din signatur ska därför vara responsiv som är mobilvänlig, plattformsoberoende, kompatibel, för att representeras på skärmen på ett exakt och korrekt sätt.
Låt oss kolla hur man skapar en HTML-etikettsignatur som är korrekt utformad, attraktiv och informativ.
- Vad är en HTML-signatur?
- 7 enkla steg för att bygga en enkel HTML e-postsignatur
- Börja skapa din signatur
- Välj den perfekta mallen
- Fyller du in den personliga informationen
- Lägg till ikoner för sociala medier
- Anpassa designen för din e-postsignatur
- Spara din signatur
- Installera din signatur
- Fördelar med att använda MySignature-tjänsten
Vad är en HTML-signatur?
En HTML-signatur (Hypertext Markup Language) är ett textstycke som visas i slutet av ditt online-meddelande.
Den skiljer sig från den enkla och vanliga, vanliga texten genom en möjlighet att visa bilder i olika storlekar, färger och former, lägga till spårningslänkar, linjer eller prickar andra designelement.
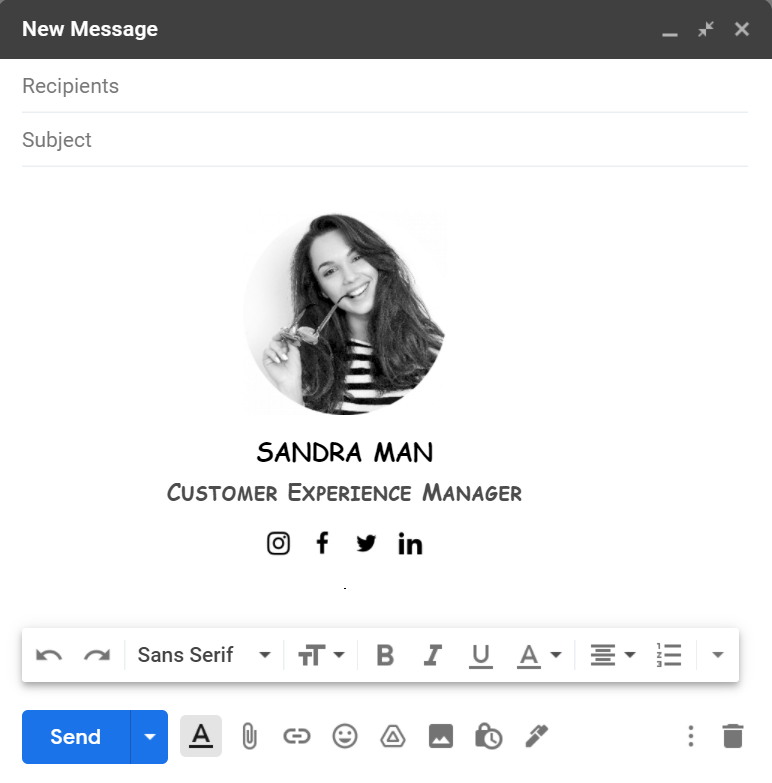
Kontrollera dessa iögonfallande exempel på HTML-signaturer för att inse att signaturen inte kan vara tråkig utan iögonfallande, elegant och igenkännbar.

Förr i tiden var du förmodligen tvungen att vara en erfaren kodare, en designer av e-postsignaturer eller en utvecklare för att skapa en HTML-signatur. De gamla metoderna innebar att man byggde många HTML-tabeller med flera rader och kolumner, skrev långa och komplicerade koder för att skapa en e-postfotsida eller en ansvarsfriskrivning med en komplicerad layout.
Kunskaperna om CSS-språket (cascade style sheets) var också nödvändiga, eftersom dessa element hjälpte till att positionera texten och representera grafiska element på webbsidorna och i meddelandena. Författarna var tvungna att ställa in rätt bredd och höjd på kolumnerna för att se till att målklienten för e-postmeddelandet uppfattade dimensionerna på rätt sätt.
Nuförtiden är det snabbt och förvånansvärt enkelt att skapa en HTML-signatur. Det tar bara några minuter och ingen ansträngning alls. Använd bara en avancerad och effektiv HTML-signaturgenerator för e-post och var säker på att din meddelandesignatur är unik, kompatibel med alla tillgängliga plattformar och representeras på ett adekvat sätt.

7 enkla steg för att bygga en enkel HTML e-postsignatur
Moderna tjänster hjälper dig att lägga till en informativ och väldesignad signatur på ett enkelt sätt och fokusera på dina viktigaste affärer utan att slösa bort någon sekund av din älskade tid.
Finn en pålitlig, säker och gratis skapare av HTML e-postsignaturer, som MySignature, gå till tjänstens webbplats och registrera dig för ett konto. Observera att även om det kostnadsfria alternativet gör det möjligt att skapa en strukturerad HTML-e-postsignatur är det kanske inte tillräckligt om du vill att din signatur ska vara on-brand.
Med hjälp av avancerade funktioner kan du anpassa designen så att den överensstämmer med din varumärkesidentitet, öka dina personliga profiler i sociala medier och mycket mer.
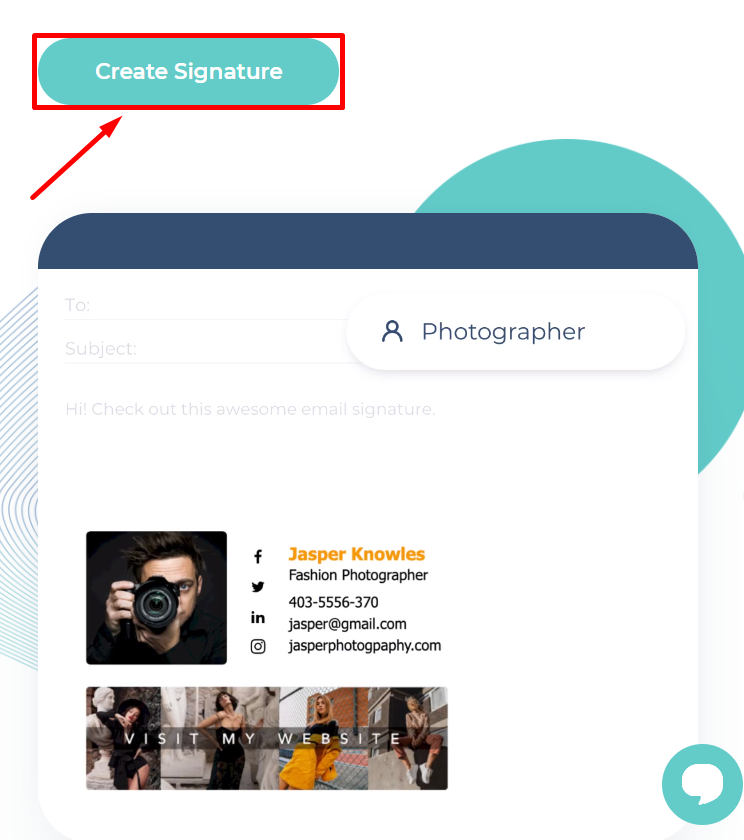
Börja skapa din signatur
Gå till MySignatures onlinegenerator och klicka på knappen ”Create Signature” (skapa signatur) för att starta signaturgenereringen.

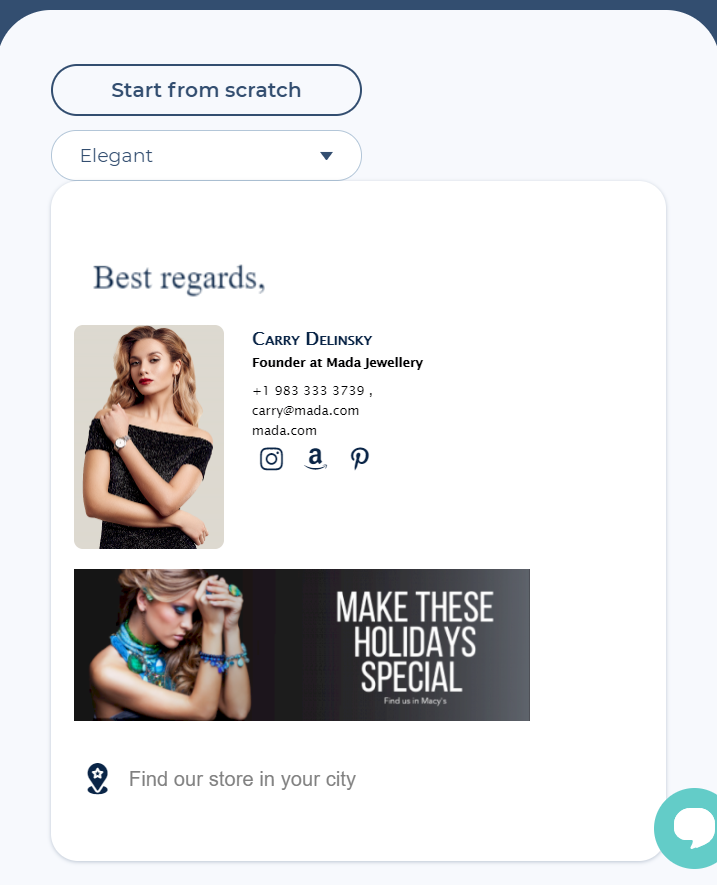
Välj den perfekta mallen
Välj en av de fördesignade mallarna som bäst återspeglar din varumärkesröst. Du kan välja den nödvändiga mallkategorin från rullgardinsmenyn eller börja skapa din HTML e-postsignatur från grunden.

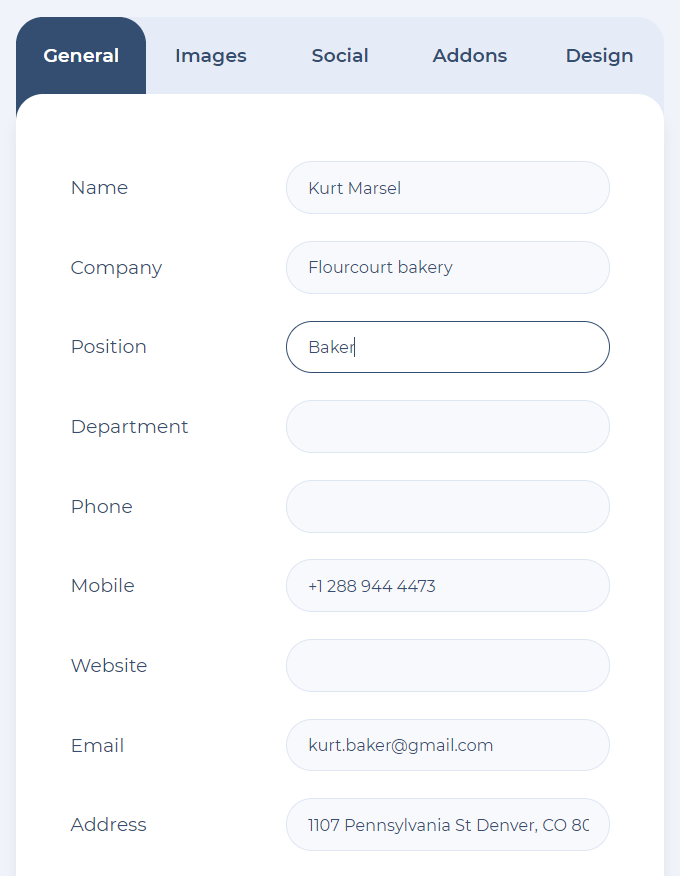
Fyller du in den personliga informationen
Lägg till de nödvändiga kontaktuppgifterna, till exempel din position, ditt officiella namn, adresser och telefonnummer.

Klicka på fliken ”Sociala”, välj de sociala medier du använder mycket och behöver lägga till i kontakterna. Redigera uppgifterna om varje socialt medium och ändra URL:n.
![]()
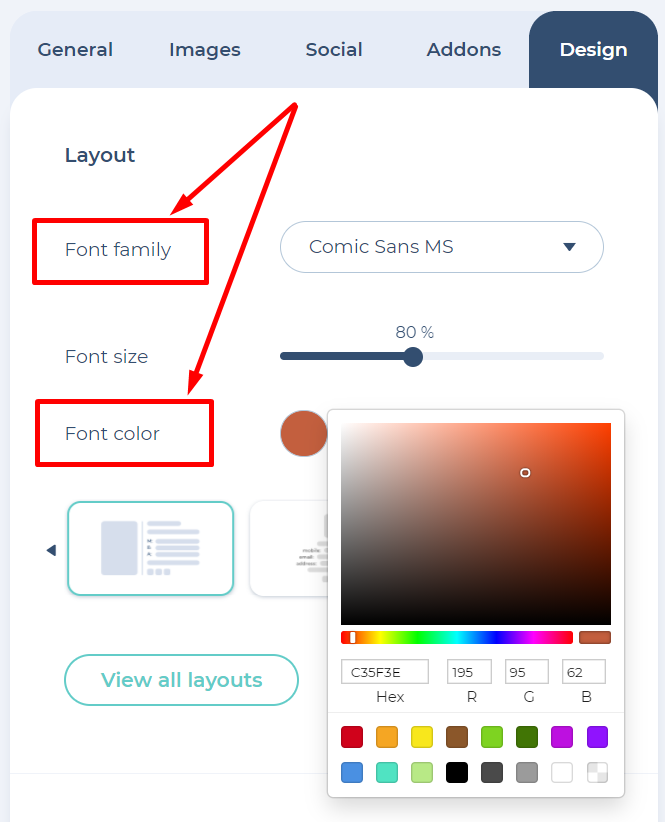
Anpassa designen för din e-postsignatur
För att fortsätta med designen anpassar du din e-postsignatur för att se till att den är i linje med din varumärkesidentitet. Välj de bäst lämpade layoutalternativen, till exempel teckensnittsstorlek, färg, bakgrund.

Några grundläggande HTML-mallar för sidfot finns tillgängliga i vår kostnadsfria editor. Med premiumredigeraren kan du välja mellan ett större utbud av signaturmallar, lägga till olika ikoner och använda avancerade designverktyg.
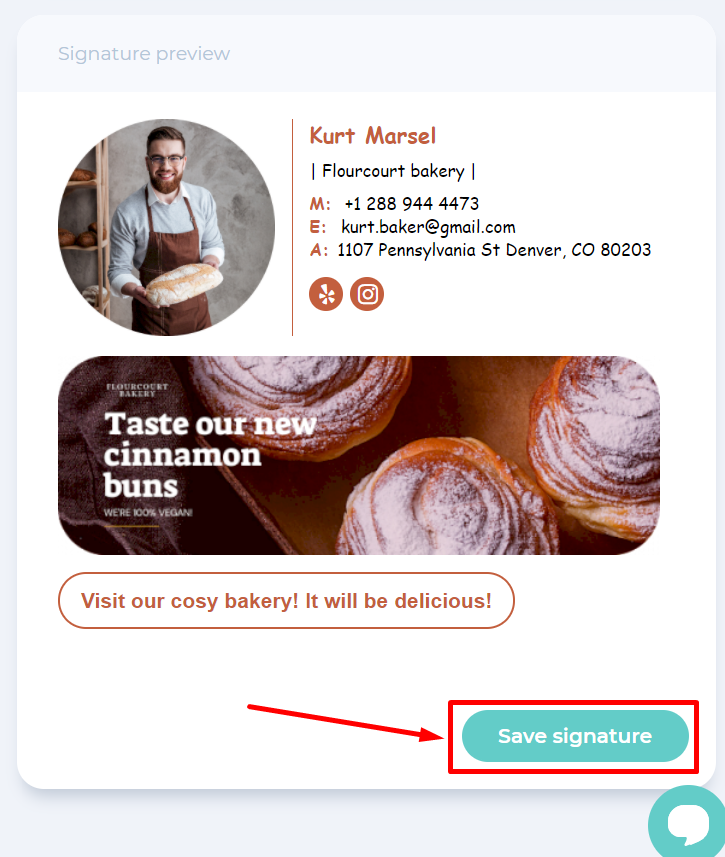
Spara din signatur
När du är klar med att anpassa din e-postsignatur sparar du ändringarna genom att klicka på knappen ”Spara signatur”.

Installera din signatur
Om allt är okej klickar du på knappen ”Copy to clipboard” (Kopiera till urklipp) eller väljer HTML-koden för signaturen som du förhandsgranskade för att fortsätta med installationen. Som du ser kan inte bara kodare hantera den viktiga uppgiften, genom att använda sig av professionella tjänster.
Notera: Kontrollera installationsguiden för din e-postklient före installationen.
Ganska naturligt ska HTML-mallen för e-postsignatur anpassas och rikta sig till rätt person och den enhet som används för att läsa meddelandet.
Fördelar med att använda MySignature-tjänsten
Generatorn för HTML-e-postsignaturer hjälper dig att göra dina meddelanden professionella, relevanta och informativa tack vare signaturer som:
- är märkesmärkta
- mobilanpassningsbara
- och plattformsoberoende.
Professionell och elegant design av HTML-e-postsignaturer hjälper till att stärka ditt personliga varumärke och göra ett positivt intryck på mottagaren.
En reklambanner eller några marknadsföringsverktyg kan läggas till, som inte visas som bilagor utan som meddelandedel.
Skapandet av signaturen tar bara cirka 5 minuter av din dyrbara tid, och resultatet kan överraska dig!
