Por vezes, criar uma assinatura de e-mail atraente é essencial. É necessário para seu negócio quando você representa uma empresa ou para sua marca pessoal quando você oferece seus serviços.
Uma assinatura profissional ajuda você a interessar os leitores, ajudando-os a entrar em contato com você rápida e facilmente, mostrar sua personalidade, e parecer amigável e educado. Portanto, você precisaria da melhor assinatura HTML que esteja devidamente formatada e inclua seu logotipo ou headshot.
Meanwhile, não é tão fácil construir uma boa assinatura para sua marca pessoal. A razão é que hoje em dia existem múltiplos sistemas operativos e clientes de e-mail. Cada um deles interpreta o código HTML disponível de forma diferente.
Por isso, a sua assinatura tem de ser reactiva, amigável, multi-plataforma, compatível, para ser representada no ecrã de forma precisa e correcta.
Vejamos como criar uma assinatura de e-mail HTML que seja devidamente desenhada, atractiva e informativa.
- O que é uma assinatura HTML?
- 7 Passos Simples para Construir uma Assinatura de Email HTML Simples
- Comece a criar a sua assinatura
- Selecione o seu template ideal
- Preencher as informações pessoais
- Adicionar ícones de redes sociais
- Personalize o design do sign-off do seu e-mail
- Salve sua assinatura
- Instale sua assinatura
- Benefícios do uso do MySignature Service
O que é uma assinatura HTML?
Uma assinatura HTML (Hypertext Markup Language) é um pedaço de texto que aparece na parte inferior da sua mensagem online.
É diferente do simples e comum, texto simples por uma capacidade de exibir imagens em diferentes tamanhos, cores e formas, adicionar links de rastreamento, linhas, ou pontos outros elementos de design.
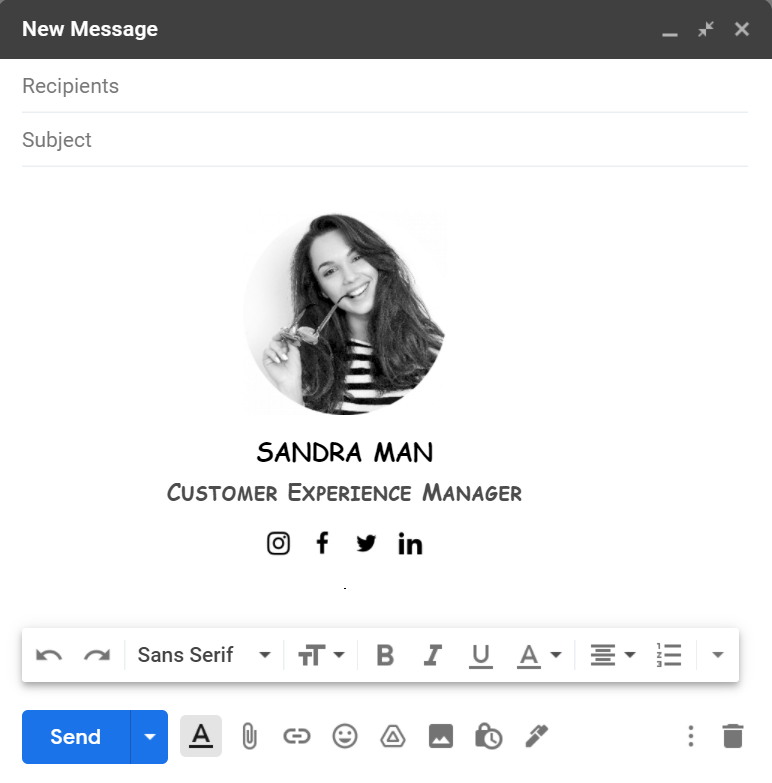
Cheque estes exemplos atraentes de assinatura HTML para perceber que a assinatura não pode ser chata mas sim atraente, elegante e reconhecível.

No passado, você provavelmente tinha que ser um codificador experiente, um designer de assinatura de e-mail, ou um desenvolvedor para criar uma assinatura HTML. Métodos antigos implicavam a construção de numerosas tabelas HTML com múltiplas linhas e colunas, escrevendo códigos longos e complexos, para criar um rodapé de página de e-mail ou um disclaimer com um layout complicado.
O conhecimento da linguagem CSS (folhas de estilo em cascata) também era necessário, pois estes elementos eram ajudados a posicionar o texto e representar elementos gráficos nas páginas web e mensagens. Os autores tiveram que definir a largura e altura das colunas corretas para garantir que o cliente de e-mail de destino assumisse as dimensões corretamente.
Agora, a criação de uma assinatura HTML é rápida e surpreendentemente simples. Leva apenas alguns minutos e sem esforço algum. Basta usar um avançado e eficiente gerador de assinaturas de e-mail HTML, e ter certeza de que sua assinatura de mensagem é única, compatível com todas as plataformas disponíveis, e adequadamente representada.

7 Passos Simples para Construir uma Assinatura de Email HTML Simples
Serviços modernos ajudam-no a adicionar uma assinatura informativa e bem desenhada facilmente e focar-se no seu negócio chave sem perder nenhum segundo do seu tempo precioso.
Conheça um criador de assinatura de email HTML fiável, seguro e gratuito, como o MySignature, vá ao website do serviço e inscreva-se para uma conta. Note que embora a opção gratuita lhe permita criar uma assinatura de e-mail HTML estruturada, pode não ser suficiente se você quiser que sua assinatura esteja na marca.
As características avançadas permitem que você personalize o design para ficar em linha com sua identidade de marca, impulsionar seus perfis pessoais de mídia social, e muito mais.
Comece a criar a sua assinatura
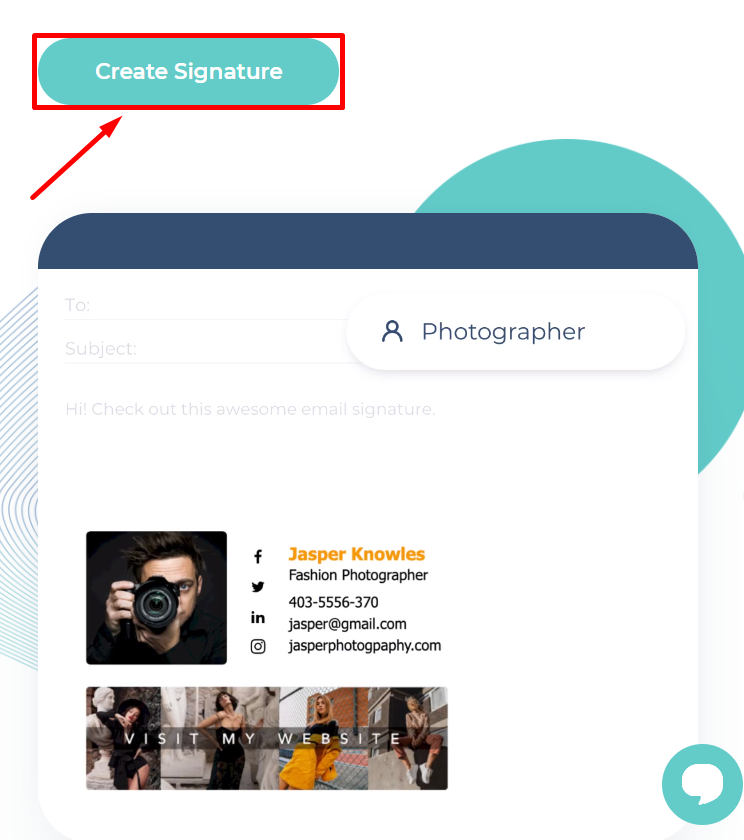
Vá ao gerador online MySignature e clique no botão “Create Signature” para iniciar a geração da assinatura.

Selecione o seu template ideal
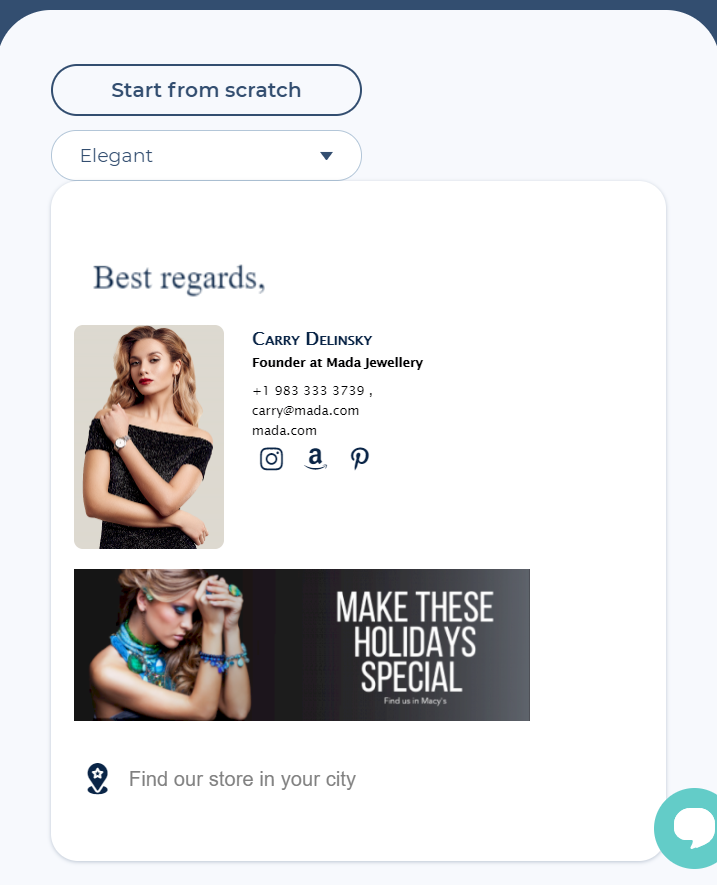
Escolha um dos templates pré-desenhados que reflete a melhor voz da sua marca. Você pode selecionar a categoria de template necessária no menu suspenso ou começar a criar sua assinatura de e-mail HTML do zero.

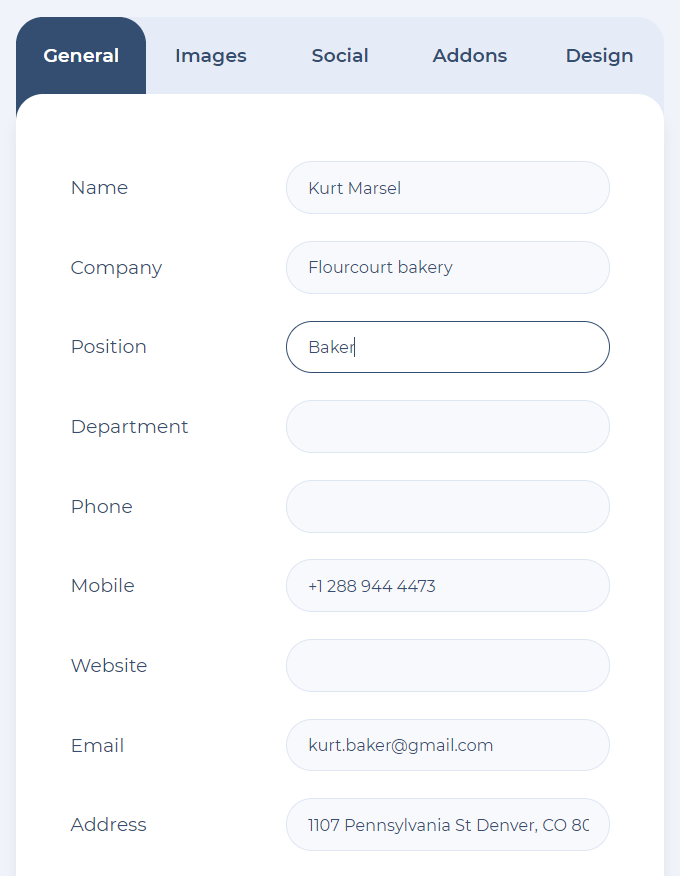
Preencher as informações pessoais
Adicionar os detalhes de contato necessários, como seu cargo, nome oficial, endereços e números de telefone.

Adicionar ícones de redes sociais
Clique no separador “Social”, seleccione as redes sociais que utiliza com mais frequência, e precisa de adicionar aos contactos. Edite cada detalhe das redes sociais, alterando a URL.
![]()
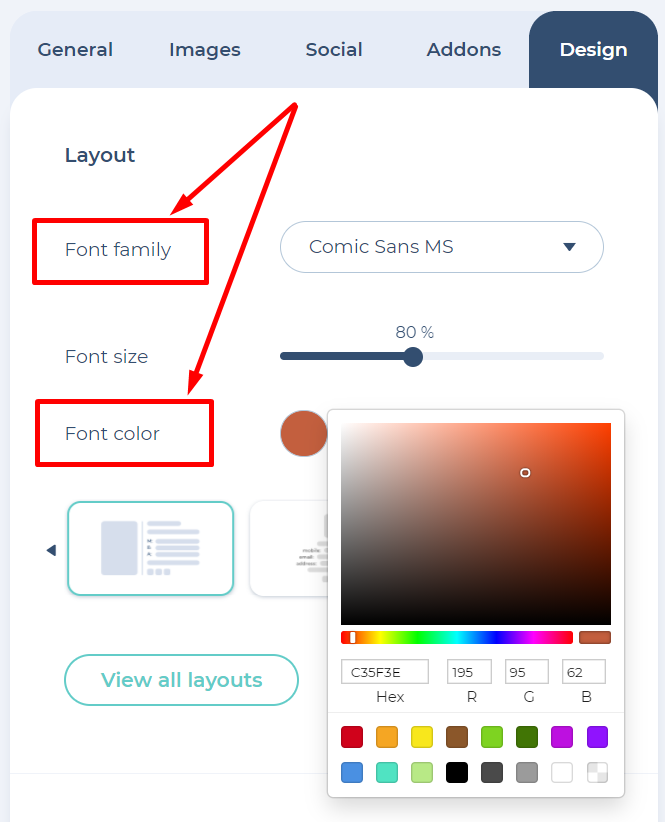
Personalize o design do sign-off do seu e-mail
Prossiga para o design, personalize a sua assinatura de e-mail para se certificar de que está de acordo com a identidade da sua marca. Escolha as opções de layout mais adequadas, como tamanho da fonte, cor, fundo.

Alguns modelos básicos de rodapé HTML estão disponíveis em nosso editor gratuito. O editor premium permite que você escolha entre uma variedade maior de templates de assinatura, adicione ícones diferentes e use ferramentas avançadas de design.
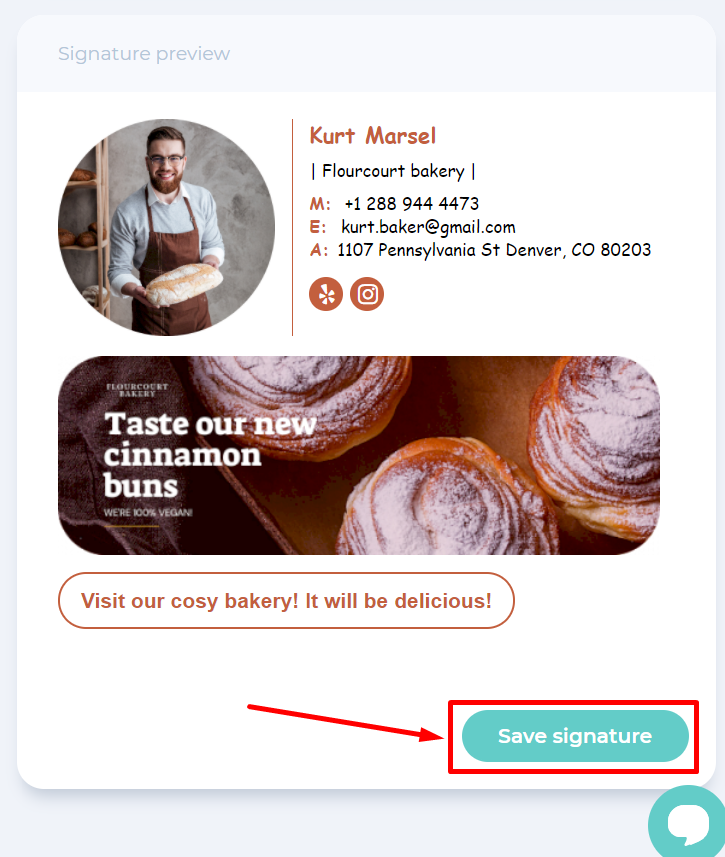
Salve sua assinatura
Após ter terminado de personalizar sua assinatura de e-mail, salve as alterações clicando no botão “Salvar assinatura”.

Instale sua assinatura
Se tudo estiver ok, clique no botão “Copiar para a área de transferência” ou selecione o código HTML da assinatura que você pré-visualizou para prosseguir com a instalação. Como você vê, não só os codificadores podem gerenciar a tarefa importante, fazendo uso de serviços profissionais.
Note: verifique o guia de instalação do seu cliente de e-mail antes da instalação.
Bastante naturalmente, o modelo HTML da assinatura de e-mail deve ser personalizado, visando a pessoa certa e o dispositivo usado para ler a mensagem.
Benefícios do uso do MySignature Service
O gerador de assinatura de e-mail HTML ajuda-o a tornar as suas mensagens profissionais, relevantes e informativas graças às assinaturas que:
- são de marca
- adaptativo móvel
- e multi-plataforma.
Concepção profissional e elegante da assinatura de e-mail HTML ajuda a impulsionar a sua marca pessoal e a causar uma impressão positiva no destinatário.
Um banner promocional ou algumas ferramentas de marketing podem ser adicionados, mostrando não como anexos, mas como a parte da mensagem.
A criação da assinatura leva apenas cerca de 5 minutos do seu precioso tempo, e o resultado pode surpreendê-lo!
