I nogle tilfælde er det vigtigt at oprette en attraktiv e-mailsignatur. Det er nødvendigt for din virksomhed, når du repræsenterer en virksomhed, eller for dit personlige brand, når du tilbyder dine tjenester.
En professionel signatur hjælper dig med at interessere læserne, hjælper dem med at kontakte dig hurtigt og nemt, viser din personlighed og ser venlig og høflig ud. Derfor har du brug for den bedste HTML-signatur, der er passende formateret og indeholder dit logo eller hovedbillede.
Det er dog ikke så let at opbygge en god signatur til dit personlige brand. Årsagen er, at der findes flere operativsystemer og e-mail-klienter i dag. Hver af dem fortolker den tilgængelige HTML-kode forskelligt.
Derfor skal din signatur være responsiv, der er mobilvenlig, cross-platform, kompatibel, for at blive repræsenteret på skærmen præcist og korrekt.
Lad os tjekke, hvordan du opretter en HTML-e-mailsignatur, der er korrekt designet, attraktiv og informativ.
- Hvad er en HTML-signatur?
- 7 nemme trin til at opbygge en simpel HTML-e-mailsignatur
- Start oprettelsen af din signatur
- Vælg din ideelle skabelon
- Udfyld de personlige oplysninger
- Føj ikoner for sociale medier
- Apas dit e-mail-signaturdesign
- Spar din signatur
- Installer din signatur
- Fordelene ved at bruge MySignature Service
Hvad er en HTML-signatur?
En HTML-signatur (Hypertext Markup Language) er et stykke tekst, der vises i bunden af din online-besked.
Den adskiller sig fra den enkle og almindelige, almindelige, almindelige tekst ved en evne til at vise billeder i forskellige størrelser, farver og former, tilføje sporingslinks, linjer eller prikker andre designelementer.
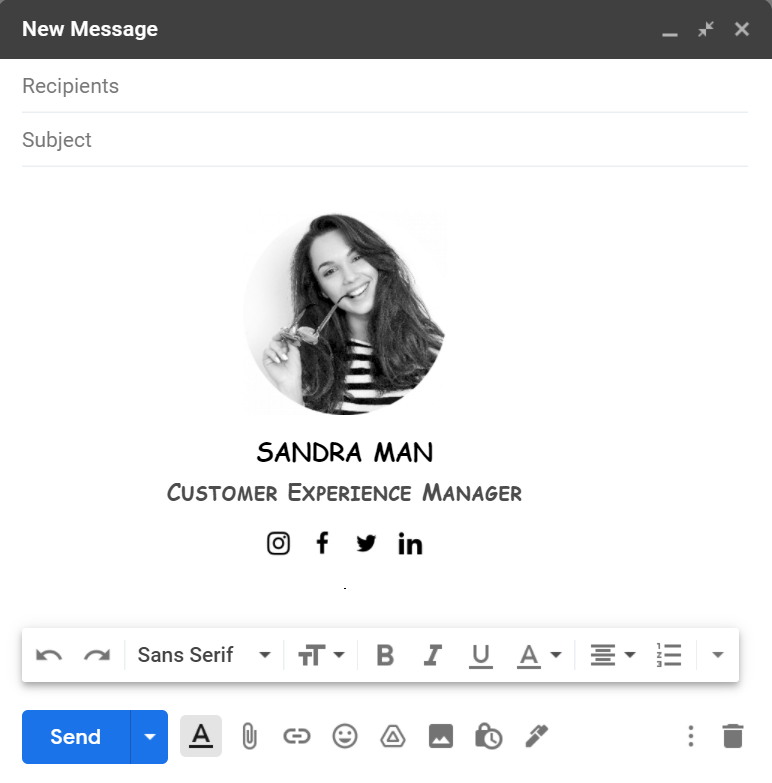
Kig på disse iøjnefaldende eksempler på HTML-signaturer for at indse, at signaturen ikke kan være kedelig, men iøjnefaldende, elegant og genkendelig.

Tidligere skulle du sandsynligvis være en erfaren koder, en designer af e-mail-signaturer eller en udvikler for at oprette en HTML-signatur. De gamle metoder indebar, at man skulle bygge mange HTML-tabeller med flere rækker og kolonner, skrive lange og komplekse koder for at skabe en e-mail-fodtekst eller en ansvarsfraskrivelse med et kompliceret layout.
Kendskab til CSS-sproget (cascade style sheets) var også nødvendigt, da disse elementer var med til at placere teksten og repræsentere grafiske elementer på websiderne og i beskederne. Forfatterne skulle indstille de rigtige kolonners bredde og højde for at sikre, at målemailklienten fornemmer dimensionerne korrekt.
I dag er det hurtigt og forbløffende enkelt at oprette en HTML-signatur. Det tager kun nogle få minutter og kræver ingen anstrengelse overhovedet. Du skal blot bruge en avanceret og effektiv HTML-e-mailsignaturgenerator og være sikker på, at din meddelelsessignatur er unik, kompatibel med alle tilgængelige platforme og repræsenteret på passende vis.

7 nemme trin til at opbygge en simpel HTML-e-mailsignatur
Moderne tjenester hjælper dig med at tilføje en informativ og veldesignet signatur nemt og fokusere på din vigtigste forretning uden at spilde noget sekund af din elskede tid.
Find en pålidelig, sikker og gratis HTML-e-mailsignaturgenerator, som MySignature, gå til tjenestens websted og opret en konto. Bemærk, at selv om den gratis mulighed giver dig mulighed for at oprette en struktureret HTML-e-mailsignatur, er det måske ikke tilstrækkeligt, hvis du ønsker, at din signatur skal være on-brand.
Den avancerede funktionalitet giver dig mulighed for at tilpasse designet, så det er i tråd med din brandidentitet, booste dine personlige profiler på sociale medier og meget mere.
Start oprettelsen af din signatur
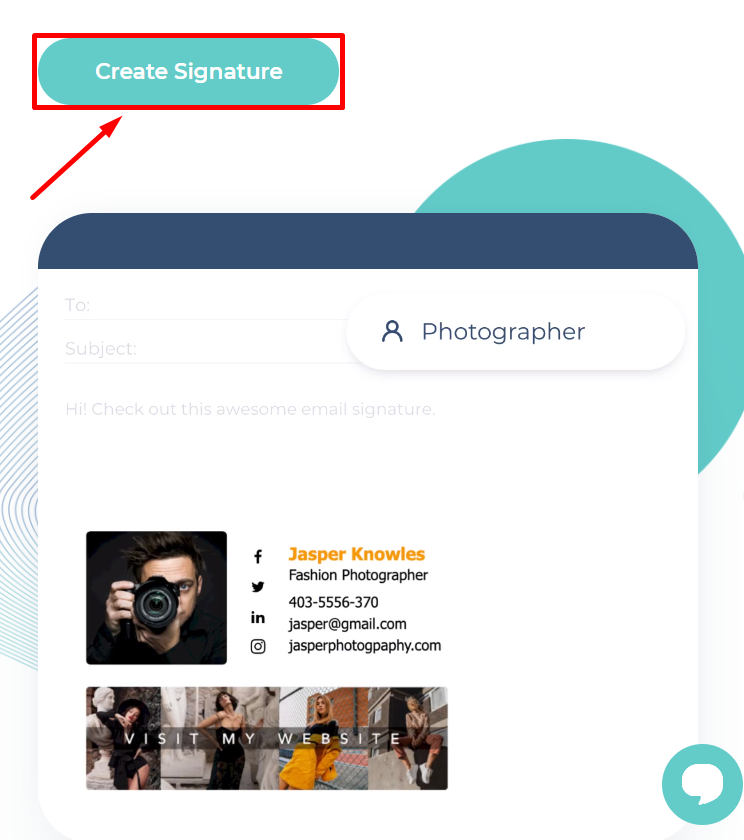
Gå til MySignature online-generatoren, og klik på knappen “Opret signatur” for at starte signaturgenereringen.

Vælg din ideelle skabelon
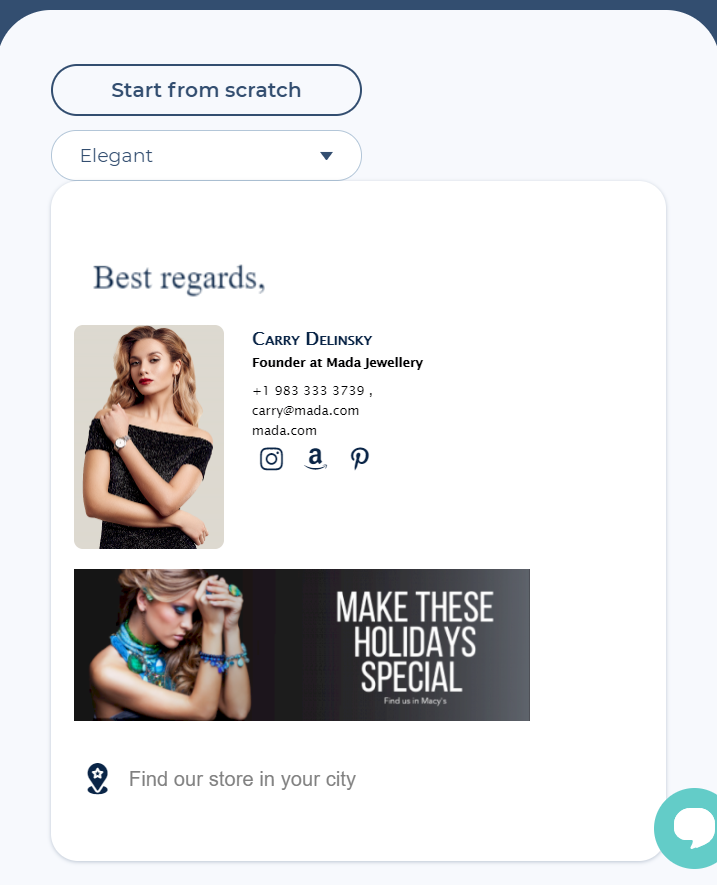
Vælg en af de foruddesignede skabeloner, der afspejler din brand voice bedst muligt. Du kan vælge den nødvendige skabelonkategori fra drop-down-menuen eller begynde at oprette din HTML-e-mailsignatur fra bunden.

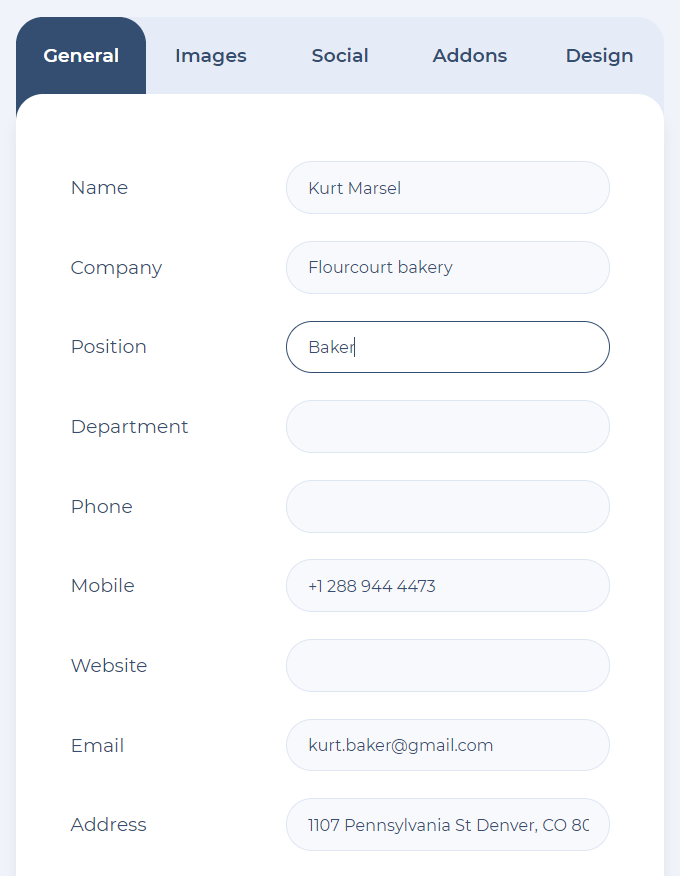
Udfyld de personlige oplysninger
Føj de nødvendige kontaktoplysninger som f.eks. din stilling, dit officielle navn, adresser og telefonnumre.

Klik på fanen “Social”, vælg de sociale medier, du bruger meget, og som du har brug for at tilføje til kontakterne. Rediger detaljerne for hvert socialt medie, idet du ændrer URL’en.
![]()
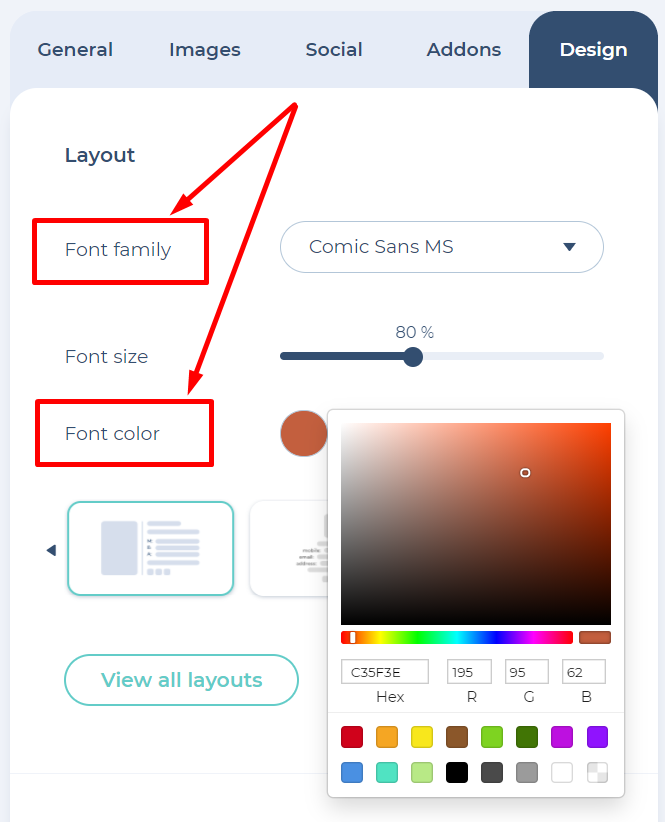
Apas dit e-mail-signaturdesign
Fortsæt til designet, og tilpas din e-mail-signatur for at sikre, at den er i tråd med din brandidentitet. Vælg de bedst egnede layoutindstillinger, såsom skriftstørrelse, farve, baggrund.

Nogle grundlæggende HTML-skabeloner til sidefod er tilgængelige i vores gratis editor. Premium-editoren giver dig mulighed for at vælge mellem et større udvalg af signaturskabeloner, tilføje forskellige ikoner og bruge avancerede designværktøjer.
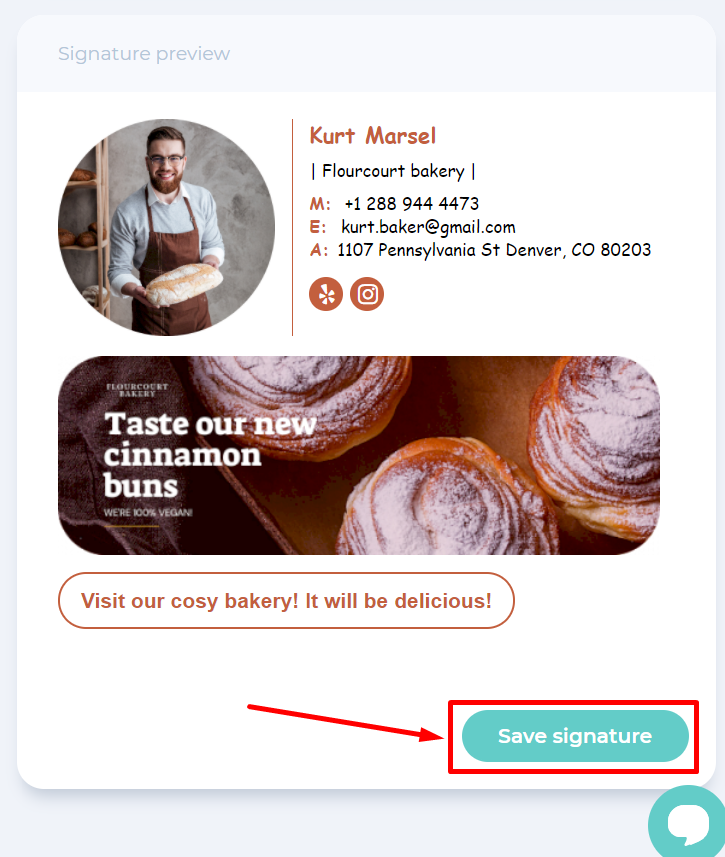
Spar din signatur
Når du er færdig med at tilpasse din e-mail-signatur, skal du gemme ændringerne ved at klikke på knappen “Gem signatur”.

Installer din signatur
Hvis alt er i orden, skal du klikke på knappen “Copy to clipboard” (Kopier til udklipsholder) eller vælge HTML-koden for den signatur, du har fået vist, for at fortsætte med installationen. Som du ser, kan ikke kun koderne klare den vigtige opgave ved at gøre brug af professionelle tjenester.
Bemærk: Tjek installationsvejledningen for din e-mail-klient før installation.
Helt naturligt skal mail signatur HTML-skabelonen personliggøres, målrettet den rigtige person og den enhed, der bruges til at læse beskeden.
Fordelene ved at bruge MySignature Service
Generatoren til HTML-e-mailsignaturer hjælper dig med at gøre dine beskeder professionelle, relevante og informative takket være signaturer, der:
- er branded
- mobile adaptive
- og cross-platform.
Professionelt og elegant HTML-e-mailsignaturdesign hjælper med at styrke dit personlige brand og gøre et positivt indtryk på modtageren.
Et reklamebanner eller nogle markedsføringsværktøjer kan tilføjes, der ikke vises som vedhæftede filer, men som meddelelsesdel.
Skabelsen af signaturen tager kun omkring 5 minutter af din dyrebare tid, og resultatet vil måske overraske dig!
